相同的地方
都是单向数据流,通过 action 触发全局 state 更新,然后通知视图。
- redux 的数据流:
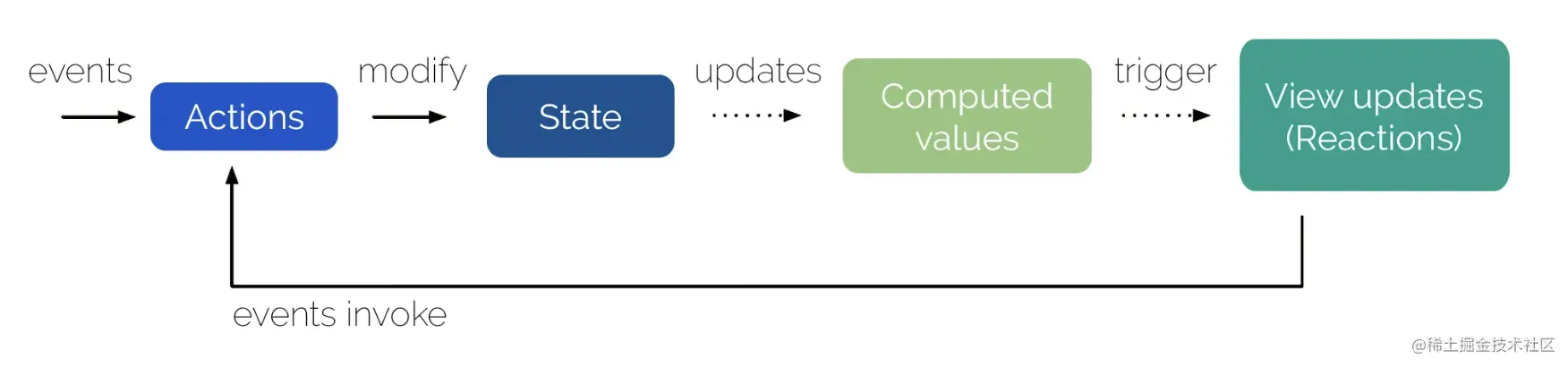
- mobx 的数据流:

不同的地方
返回的状态对象
| redux | mobx |
|---|---|
| 每次返回一个全新的状态,一般搭配实现对象 immutable 的库来用。 | 每次都是修改的同一个状态对象,基于响应式代理,也就是 Object.defineProperty 代理 get、set 的处理,get 时把依赖收集起来,set 修改时通知所有的依赖做更新。和 vue2 的响应式代理很类似。 |
redux 虽然可以用 immutable 的库来减少创建新对象的开销,但是比起 mobx 直接修改原对象来说,开销还是大一点。
管理状态的思路
Redux: 函数式的思想,通过 reducer 函数每次返回新的 state。
1 | const reducer = (state = 0, action) => { |
Moxb:面向对象的思想,在 class 里组织状态。
1 | import {observable, action} from 'mobx'; |
通知依赖更新
redux 通知依赖更新的时候是全部通知的,而 mobx 因为收集了每个属性的依赖,可以精准的通知。